RDC Info
Architecture
Project
One of my first big projects at Realtor.com was to rethink the existing app IA. At the time, the mobile apps were very focused on just the core experiences of searching and browsing to buy homes and the navigation reflected that. As the company was moving forward, the direction would become one that needed to integrate experiences for buying, renting, and selling homes.
We were even running into a problem of multiple new features on the verge of launching that didn’t yet have a planned place in the IA of the app. So ultimately, this project was to figure out how we could transition from a search-heavy experience to a more holistic real estate platform. This means re-evaluating tab structures, refining content groupings, and ensuring that navigation supported seamless discovery without friction.
Objectives
Create a more intuitive, scalable, and user-centric navigation system that enhances the Buying, Renting, and Selling experiences. By refining information architecture, optimizing tab structures, and improving content discoverability, we can reduce friction, increase engagement, and support future feature growth
Measures of Success
• User Engagement & Efficiency – Improved ease of navigation, measured through tree testing success rates, first-tap accuracy, and task completion times.
• Consumer Satisfaction (CSAT Rating) – Increased ratings in app usability, ease of navigation, and overall experience, closing the gap with competitors like Zillow.
• Scalability & Feature Accessibility – Ensuring the new IA structure supports future feature development without overwhelming the navigation.
• Tab Performance & Usage Metrics – Monitoring engagement with key tabs (e.g., Search, My Home, Discover) to ensure users can find and interact with relevant features without friction.
• Revenue & Lead Generation Impact – Minimizing negative business impact by optimizing tab placements for features that drive lead conversions, such as My Listings and Notifications.
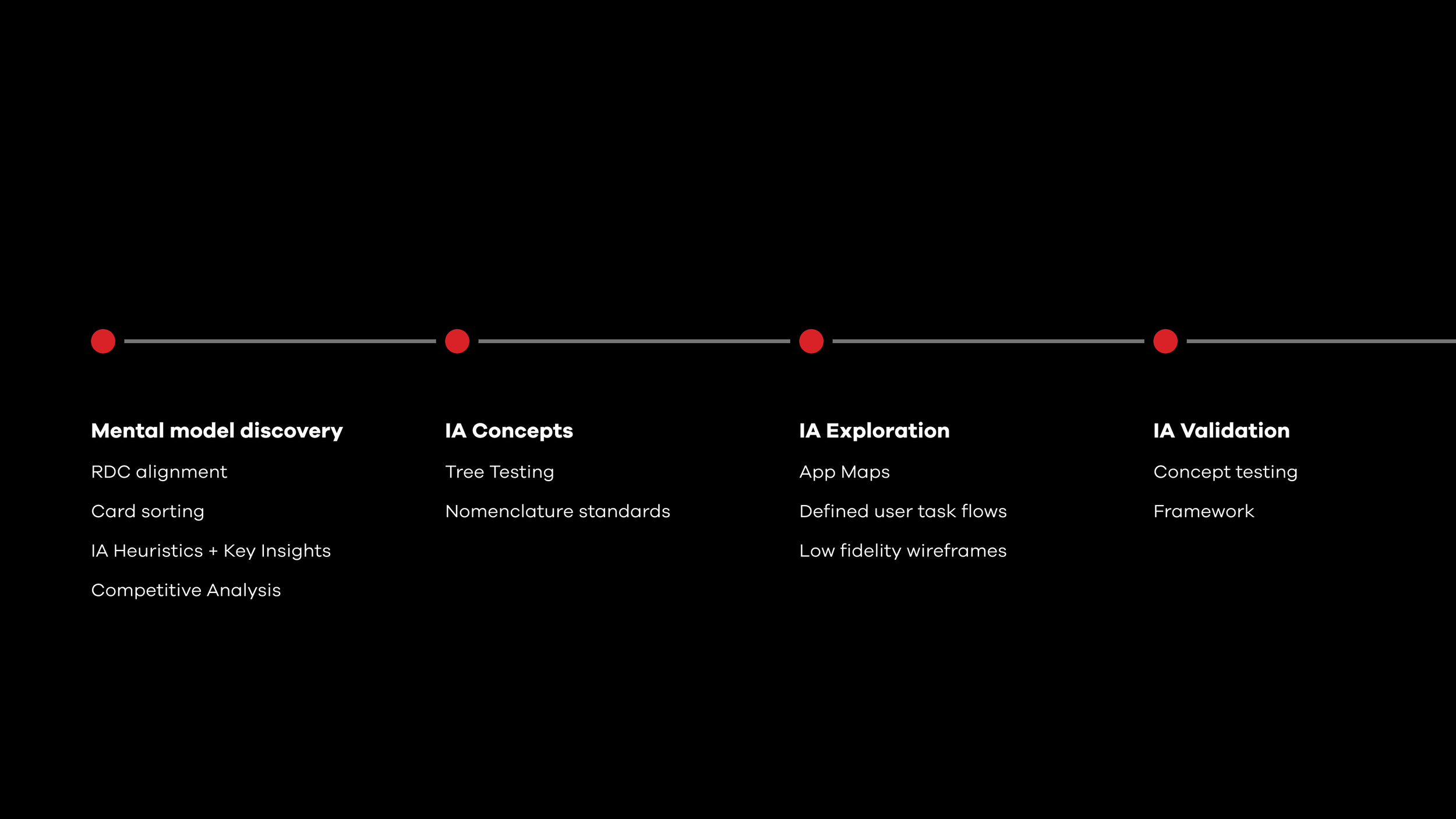
Initial Discovery and Reseach
Initial planning and coordination was done by my design manager and myself. My manager provided a ton of historical context and helped lay out a rough approach to how we could handle this. Then left me to manage each of the tasks along the way.
Competitive Analysis
After getting some initial alignment within the design team, and our product partners, I did a basic competitive analysis of how a few competitors handle navigation. This was a pretty quick way to get a lay of the land and see if there’s any general trends we should keep in mind.
Some of the basic key findings from the comp analysis were:
• Search is the Primary Entry Point – All major competitors prioritize Search as the first tab, reinforcing its importance.
• Saved Listings are Easily Accessible – Most apps have a dedicated “Saved” or “Favorites” tab, ensuring users can quickly return to bookmarked properties.
• Notifications Placement Varies – Some apps integrate updates into a feed, while others rely on push notifications instead of a tab.
• News is Not a Priority – Most competitors do not have a dedicated News tab; market insights are embedded within other sections.
• More/Tools Menu is Often a Catch-All – Some apps struggle with “More” menus, while others integrate tools into relevant sections (e.g., mortgage tools under Finance).
Card Sorting and Tree Test
At the same time, I worked with a research team partner, and two other designers to put together two user tests. Card sorting and a tree test. Both tests were set up in Optimal Workshop and then run in UserTesting.com. By combining card sorting (to determine how users think) and tree testing (to validate real-world usability) we were able to create a data-driven, user-centered IA direction for the app.
For the card sorting test we wanted to understand how users naturally group app features. So we had participants organize key features into categories, either using predefined labels or creating their own. This helped identify logical content groupings, clarify naming conventions, and refine the navigation structure based on user expectations. The insights we learned from the card sorting test allowed us to come up the the foundation for the tree test by making sure our theoretical IA structures were intuitive.
Card Sorting Key Findings:
• “Saved” was preferred over “My Listings” for clarity
• Notifications placement was unclear, with some expecting a standalone tab and others grouping it under Discover.
• Tools & Preferences were grouped together, reinforcing the need for clarifying the more menu or separate tools tab
• My Home features were hard to place, highlighting the need for a dedicated My Home tab.
• Clear naming matters – labels like “Discover” vs. “Find” caused confusion.
For the tree testing exercise we wanted to evaluate how easily users could find key features within different navigation structures. Our small team put together 3 different IA trees that integrated Buying, Renting and Selling in different ways.
Participants were given specific tasks (e.g., “Find your saved listings”) and asked to navigate a simplified text-based menu to complete them. Using Optimal Workshop’s Treejack tool, we tracked success rates, time to completion, and navigation paths to identify which structures were the most intuitive. The results helped refine tab labels, content placement, and overall app navigation for a smoother user experience.
Tree Test Key Findings:
• Search is the Default Starting Point – Users instinctively went to Search for a variety of tasks, including looking for agents and news.
• “Saved” Performed Better Than “My Listings” – Users found Saved Homes & Searches more easily when labeled “Saved” instead of “My Listings”.
• Moving Notifications to Discover Reduced Directness – While users still found Notifications inside Discover, it took them longer. Badging and UI cues may help mitigate this.
• My Home Tab Improved Findability for Homeowners – Tasks related to home value, refinancing, and home management performed better with a dedicated My Home tab.
• “More/Tools” Needed Better Clarity – Tabs named “More” or “Tools” were less intuitive, but renaming and restructuring them improved usability.
Iterative Implementation
Once we had a clear direction from our extensive testing, next was to plan out implementation.
Even though we had a good idea of where we wanted to go, we needed to plan out a couple phases to get there. This would help engineering prioritize this with other projects and let us make some immediate progress.
The first of two phases of work would be to remove the News tab from our iOS apps and replace it with the My Home tab. This would align with what already existed in our Android app.
This would also allow us to sequence work so that the team working on the brand new Discover tab would have time to finish that work.
The second phase of the restructure would be the launch of the new Discover feed. This would be a new hub for users to keep up to date with notifications and more personalized information related to their home buying journey.
The other big part of this phase would include moving the Notifications tab into this new Discover tab. This was flagged as one of the main things we would want to keep an eye on long term as it would require users to navigation one more tap to get to their notifications. But based on the user testing results and by utilizing tab badging UX, we felt pretty confident that it wouldn’t impact usage a significant amount.
Final Implementation
After our major phases of work were complete. We did ultimately land in a final production build that had most the intended changes and set us up for future growth. Clearing up some of the naming conventions, and of course, making room for the new Discover feed and My Home tabs were huge wins for the future of the apps.
Some areas of opportunity and improvement we wanted to continue:
continue monitoring Notifications engagement
determine a better holistic direction for saved homes and explore if notifications should move there eventually
determine a better holistic direction for the More/Tools menu